Abstruct
さて、先ほどはfloatを使ってテーブルデザインを再現しましたが今回はちょっと趣旨を変えて他の方法で同じデザインを再現してみましょう
position:absolute;
というわけで、次は比較的分かりやすいと思われる方法、position:absolute;を利用した方法
positionというのは、とにかく分かりやすいので、初心者に多用されがちなのですが、大事なことを一つ言っておきます
基本的にこの方法はあまりメリットがありません。
position要素というのは、ブロックを自由な位置に配置出来る代わりに、幅や高さが、他のブロックと別計算になります、このとき横幅を設定したりするのが面度になりますし、何より、position要素を使うと、気を付けないと、他のブロックと容易に重なると言う欠点を抱えます
ただ、position要素が便利な世界がないわけではありません、ちょっと実例を出してみましょうか
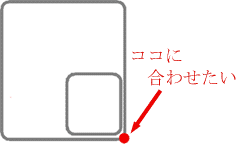
通常、Webデザインというのは、ブラウザの制約から、ブロックが右上に寄せられます、でもどうしても、このブロックは、左下に合わせたいという場合にコレが役に立ちます

方法は第4回で説明した、position:relative;とposition:absolute;の合わせ技です、さっきのサンプルもコレ使っていますけど
2つ目がピクセルとの混在使用です
ページの作成時というのは、多数のディスプレイ環境を想定して文字の大きさをem、ブロックのサイズはemかパーセントで指定するのが一般的です
ただ、良く知られているかも知れませんが、こういうサイズの指定というのは、ピクセルとの相性が非常に悪いです
でもWebデザインをする際には、写真素材やCGなど、ピクセルを使わなければならない場面が多数存在します。この問題を解決する手法の一つがposition:abosolute;です
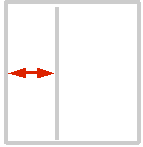
方法は単純、まずはピクセルで画像を入れる幅の分だけ隙間を作って

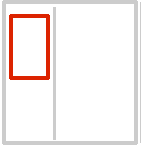
その隙間に、画像を埋め込んでしまいます

自分は、この方法を逃げmarginって勝手に読んでいますけどね
display:table;
今回の記事を書くきっかけになったプロパティ、勧告はCSS2でされていたんだけど、最近ようやく実装が追いついてきました
CSSでテーブルタグと全く同じ事が出来てしまいます、スバラシイ!
使うともれなくIEで表示が壊れますけどね
このプロパティを使う事のメリットは、CSSでテーブルデザインと同じ事が出来るの1点に着きます
逆を突けば、テーブルタグは内容が全部読み込まれてからでないと表示されない等のテーブルタグならではの欠点も同時に受けついでいることになります