まずはtableデザインを行ってみよう
まずは完全なテーブルデザイン
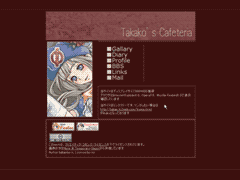
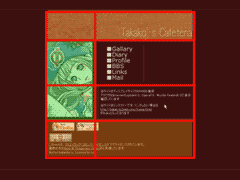
完成目標はこんな感じ、まずはHTMLからコレをおこしてみましょう
まず、コンテンツはこのように仕切られていることを理解してください

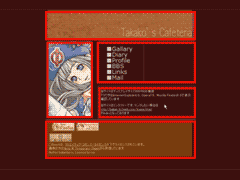
これのコンテンツを、縦横に区切っていって見ると

4行2列のテーブルになっていることが理解出来ますね
ソースに直すとこんな感じ
<table>
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>

そして、複数のセルを利用している所を探し出して横断している所を探し出して、colspan、rowspanを付けて、その後に、邪魔なセルを消してしまいます
<table>
<tr><td colspan="2"></td><td></td></tr>
<tr><td rowspan="2"></td><td></td></tr>
<tr><td></td><td></td></tr>
<tr><td colspan="2"></td><td></td></tr>
</table>
これで完成、あとは各コンテンツを流し込みます
<table>
<tr><td colspan="2">ページタイトル(header)</td></tr>
<tr><td rowspan="2">top絵</td><td>メニュー</td></tr>
<tr><td>説明文</td></tr>
<tr><td colspan="2">下イメージ</td></tr>
</table>
これがテーブルデザインの基本です、正直、テキストでコレを理解しながらやるのは有る程度の慣れが必要です
オーサリングツールが結構対応しているので、頻繁に使われるテーブルデザインですが、テーブルは本来デザインのためのツールではないと言うことで、毛嫌いされています
当然使わない事に越したことはないのですが、誰も教えないのでここで解説してしまいました、テーブルデザイン不要論ってタイトルなのにね…
個人的には、世の中で言われるほどテーブルデザインっていうのが悪い物では無いと思うんですけどね、大事なのはコンテンツとは何かを意識できて、分割方法を間違えない事ですし
使うと迷わす携帯電話での表示が死んだりしますけど
float周りを変換開始
Abstruct
私が、CSSでデザインしてきて、テーブルデザインに対してどうしても勝てないところは次の2点です
- 縦方向の高さが合わせられない
- 横幅を自動で判別してくれない
まぁ、逆を言えば、この2点以外に関しては、CSSの方がデザインツールとして優れていると思うんですけどね
これを理解した上で、テーブルデザインをCSSで再現していきましょう
CSSデザインは横方向が非常に楽です
CSSはテーブルデザインと違って横方向の設定が非常に楽です、それは何故かというとはテーブルデザインで使うcolspanを使用する可能性が全然無いんですね。勝手にブラウザ側が、出来る限り最大の幅を設定してくれます。
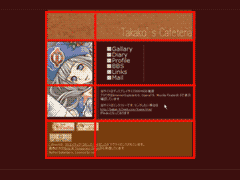
というわけで、CSSでデザインを行う場合は、まずはデザインを横方向に分割することが必要になります

まぁ、ここまでは簡単なんです。問題は次、横方向への分割です

先ほども言いましたが、現在のCSSは、コンテンツの横幅を自動で計算してはくれません、というわけで、コレを理解した上で迷わずwidthで横幅を指定してしまいます
そして、floatでコンテンツを流し込んでしまいます
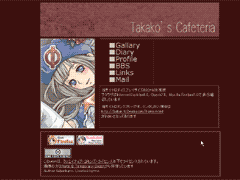
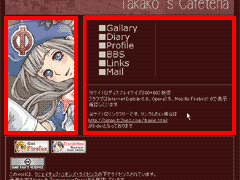
完成図はこんな感じ、ほぼテーブルでのデザインを再現出来てしまいました
実際にマークアップ
概要を説明しましたので、それでは、これから、今の説明に従って、CSSデザインを再現していきましょう
先ほどのページは次の7つのコンテンツに分かれています
- ページのタイトル
- top絵
- メニュー
- 推奨環境
- リンクポリシー
- 協賛サイトへのリンク
- 著作権関連
まずはコレをマークアップ
<div id="header">ページのタイトル</div>
<div id="top-image">top絵</div>
<div id="nav">メニュー</div>
<div id="enviroment">推奨環境</div>
<div id="policy">リンクポリシー</div>
<div id="alliance">協賛サイトへのリンク</div>
<div id="licence">著作権関連</div>
次にこれを横方向に3分割します
<div id="content">
<div id="header">ページのタイトル</div>
<div id="conteiner">
<div id="top-image">top絵</div>
<div id="nav">メニュー</div>
<div id="enviroment">推奨環境</div>
<div id="policy">リンクポリシー</div>
</div>
<div id="conteiner2">
<div id="alliance">協賛サイトへのリンク</div>
<div id="licence">著作権関連</div>
</div>
</div>
さらに縦方向に2分割して
最後にfloat周りを調整します。float周りを上手く使いこなすのは、慣れと経験が必要ですけどね、何処で分割すべきなのか、一応のロジックはあるので頑張ってください
<div id="content">
<div id="header">ページのタイトル</div>
<div id="conteiner">
<div id="top-image">top絵</div>
<div id="footer">
<div id="nav">メニュー</div>
<div id="enviroment">推奨環境</div>
<div id="policy">リンクポリシー</div>
</div>
</div>
<div id="conteiner2">
<div id="alliance">協賛サイトへのリンク</div>
<div id="licence">著作権関連</div>
</div>
</div>
ココまで来ればもう微調整を残すだけ、適当に合わせて完成させてください