タブ関係
tab
commentary
タブ。設定ダイアログのタブも含む。属性セレクタと疑似クラスによって状態を細かく設定できる。tab→tab:hoverなど、上位の要素は下位の要素に承継される。
/* 赤背景 */
tab {
background-color: #ff0000 !important;
}
/* 現在のタブの文字をboldにする */
tab[selected="true"],
tab:hover:active[selected="true"] {
font-weight: bold !important;
}

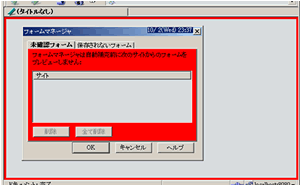
tabpanels
commentary
各タブの中身の部分。サイト表示部分としては分かりづらいが、marginやpaddingを広くとってみるとどの部分か分かる。「画像マネージャ」など、設定ダイアログのタブも含み、こちらを見た方が分かりやすいと思われる。
tabpanels {
background-color: #ff0000 !important;
padding: 4px !important;
}
.tabbrowser-tabs, .tabbrowser-strip
commentary
タブバーの背景部分。.tabbrowser-stripは.tabbrowser-tabsの背面になる。
対応xml:toolkit.jar/content/global/bindings/tabbrowser.xml
/* 青背景 */
.tabbrowser-strip {
margin: 3px !important;
background-color: #0000ff !important;
}
/* 赤背景 */
.tabbrowser-tabs {
margin: 4px !important;
background-color: #ff0000 !important;
}

.tab-icon
commentary
タブに表示されるアイコン。「読み込み中」アイコンやfaviconもここに表示される。
.tab-icon {
background-color: #ff0000 !important;
}
.tabs-closebutton
commentary
タブバー右端に表示される、「タブを閉じる」ボタン。
for example...
.tabs-closebutton {
background-color: #ff0000 !important;
}

.tabs-left, .tabs-right
commentary
タブの左右のスペース部分。設定ダイアログのタブも含む。
for example...
/* 赤背景 */
.tabs-left {
padding: 5px !important;
background-color: #ff0000 !important;
}
/* 青背景 */
.tabs-right {
background-color: #0000ff !important;
}
.tabs-newbutton
commentary
タブバー左端に表示される、「新しいタブを開く」ボタン。
for example...
.tabs-newbutton {
margin: 3px !important;
background-color: #ff0000 !important;
}

ツールバー関係
.toolbarbutton-text
commentary
ツールバーに表示されるアイコンの文字。入れ子を使うことで以下のように限定できる。
.toolbarbutton-1 > .toolbarbutton-text- ナビゲーションツールバーのアイコンのテキスト。「進む」「戻る」など、履歴メニューが付いているものは除く。
.toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-text- ナビゲーションツールバーの中の、「進む」「戻る」など、履歴メニューが付いているボタンのテキスト。
for example...
/* 太字+イタリック+黄背景 */
.toolbarbutton-text {
font-weight: bold !important;
font-style: italic !important;
background-color: #ffff00 !important;
}