デザインをしたい
「ここの所の文字を赤い色で表示したいんだけどなぁ」
文章を書いている以上、こんな感じの欲求に駆られることはありませんか? 当然ありますよね
今回はココに関してのお話、かなり色々出来るようになるために、長めの解説になります
汎用必殺タグ
文字を大きくしたり、色を変えたりするテクニック
俗称をフォントいじりと言うそうですが、こういう時のために使うタグを一つ紹介、emタグです
emとは強調(emphasis)の略、つまりは文字通り、文章の特に強調したい部分に使用するためのタグですね
普通に使った場合
ギター侍は出演し過ぎでネタが尽きて、今年いっぱいだ。間違い無い
と言う風に太字で表示されてます
これを実際に行う方法を書いてみましょう
ギター侍は出演し過ぎでネタが尽きて、今年いっぱいだ。<em style="font-style:normal;font-weight:bold;">間違いない</em>
ここでstyle="知らない文字列"というのが書かれているのが分かりますか?
コレがページのデザインを自由に弄るための必殺武器、スタイルシートです
スタイルシートの基礎
スタイルシートというのは、ページのデザインを自由に改造するために、専用に作られた言語です
「ココを改造したいんだよなぁ…」という部分のタグにstyle属性を付けて
style="スタイル:値;スタイル:値;...(以下略"
と言う風な書式で、ガンガン値を追加していきます
ちなみに、style属性は、HTMLの範囲では、殆どあらゆるタグの中に付けることが出来ます
スタイルシートの詳細
ハッキリ言って、スタイルシートは本当にたくさんの種類があるので、とてもではないですが、覚え切れません(表としてまとめるだけで、本が一冊出来る)
というわけで、今回は、必要と思われる、よく使う物だけをバッサリ抜き出して9種類だけ紹介します
| スタイル名 | 効果 |
|---|---|
| color | 色の調整を行います |
| font-size | 文字の大きさを変更します |
| font-weight | 文字の太さを変更します |
| font-family | フォントの種類を設定します |
| background-color | 背景色を設定します |
| background-image | 背景画像を設定します |
| border-style | ボーダーの種類を設定します |
| border-width | ボーダーの太さを設定します |
| border-color | ボーダーの色を設定します |
サイトのtopページのような、凝ったデザインをしたい場合、そういうわけにはいかないのですが、中身の文書を書くためには、これだけ知っていれば大丈夫です。経験論として保証します。
TOPページのために、もっと凝ったデザインがしたい場合等は、かなり勉強しないと分からない事だらけで、手も足も出ないと思いますので、まずは、中身に必要な文書を書けるだめの物に絞り込みました
自由なデザインの方法の解説は、後でやらせて頂きますので、今回は、非常に良く使うと言える、この9種類を解説しましょう
各スタイルの解説
color
言葉の通り、囲った部分に色を付けていきます
color:色コード;
という風に書くことになるのですが、ここで使う色の表し方はちょっと特殊です。百聞は一見に如かずと言うことで、ちょっとサンプルを出しますが
color:#ff0000; |
こんな感じ、色を16進法の数字で表してしまうんですね
この方法で表される色は、光の三原色である、赤、緑、青でモノの色を表す方法で、最初の二桁が赤を、次の二桁が青を、最後の二桁が緑の強さを表しています
つまり今回の#ff0000では(赤:255、緑:0、青:0)の色、つまりは純粋な赤色となるわけです
実際に使ってみたサンプルを出してみましょう
<!-- これで囲った部分を赤色に出来ます -->
ギター侍は出演し過ぎでネタが尽きて、今年いっぱいだ。<em style="color:#ff0000;">間違い無い</em>
こういう風に書けば、文字の色が赤になるんですね
font-size
文字の大きさを表します、
font-size:1.2em; |
という感じで書くことになりますね
ちなみにemって言う単位は、文字の倍率を表すモノになっていて、1.2emと書いた場合、文字の大きさは、通常の1.2倍になるようになっています(emタグとはゼンゼン関係ありません。
font-weight
font-weightの中身として使えるのは、次の3つのウチいずれか
| bold | 太字 |
| normal | 普通 |
| thin | 細い |
boldと入れれば太字になりますし、normalと書き入れれば普通の太さに戻ります
ちなみに、thinで細字と設定されていますけど、細字が使えるフォントなんてそうそう無いので、永遠に使うことはないと思います(というか私は使ったことがない)
font-family
フォントの種類を設定します。これがちょっと面倒臭いアイテムなんですが、一応、使えるパラメータは次の通り
| sans-serif | ゴシック体 |
| serif | 明朝体 |
| cursive | 草書体や行書体 |
| monospace | これもゴシック体(普通はsans-serifをお勧め |
| fantasy | 装飾が主になっているフォント(後で解説 |
こういう風に、フォントの大まかな種類を指定するのが、一番大事で基本的な使い方
具体的に書くと
| font-family:sans-serif; |
という風に書きますね。
と言っても、これだけでは機能不足。「"○○というフォント"が使いたい」と具体的な名前が浮かぶのが普通のお話ですね
そういう場合は、使うのはコレ
| font-family:"Osaka", "MS UI Gothic", sans-serif; |
使いたいフォントの具体的な名前を、さらに先頭の方に書き加えます(ちなみに一番前に書いた物が一番優先されます
フォントに関しては、さらに語った方が良いこともあると思うのですが、そこらへんも巻末に回しましょう。
background-color
背景色を設定します、色の設定方法は、フォントの色と同じで
background-color:#ff0000; |
という感じで、16進法の色コードで表記します
background-image
背景画像を設定します、これは実際に書いてみた方が楽ですね
background-image:url("background.png"); |
という感じ、ダブルクォオーテーション(")で囲まれた所に、画像のurlを入れてしまいます
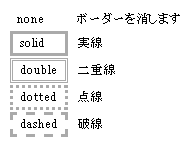
border-style
border-width
ボーダーの太さを設定します。単位は分かりやすいものですがpx(ピクセル)
border-width:3px; |
border-color
ボーダーの色を設定します
色は、もう恒例ですが、16進法で、さらさらと書いてしまいましょう
border-color:#ff0000; |