雛形の作成
それでは、まずは、HTMLを書くための準備段階を始めましょう
コンピューターって言うのは、中では何が動いているのか良く分からないアイテムです
こういう物の働きを良く理解するためには、まずは何かを表示させてみるのが、世間一般での常識ですね
というわけで、その代表と言うことで、まずは何かテキストを表示させてみましょう
さて、ココに来ていると言うことは、HTMLの正体がテキストファイルだって言う事くらいは理解されていると思うので、まずは新規作成>テキスト文書 でテキストファイルを作成したら、次の文章をコピー&ペーストして下さい
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<title>Hello World!</title>
</head>
<body>
Hello,HTML World!
</body>
</html>
そして拡張子を、.htmlに変更して、そのファイルを開いて、ブラウザでファイルを表示してください
あ、拡張子は.htmlでも.htmでも全く違いはないのですが、私の趣味で.htmlを世界的に推奨しております
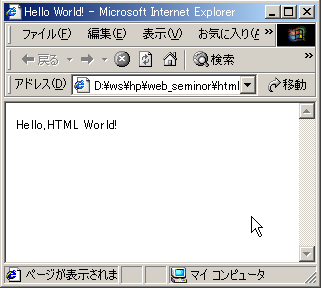
実際に作成した場合、この様になります
真っ白い背景に「Hello,HTML World!」と表示されたでしょうか? それなら成功ですね
訳の分からない記号等がたくさん出てきましたが、ココまでがHTMLとして最低限書かないといけない部分です
ちなみに各タグの説明をすると
| html | 文書の全て(headタグとbodyタグ)がこの中に収まります |
| head | 目に見えない文書の設定を書く所がheadタグの内側、たくさんありますけど今回は省略 |
| title | 文書のタイトル、絶対に書かないといけないルールになっていますので、忘れる事の無いようにしましょう |
| body | headタグと違って、人間が読む文書の内容を書くのがbodyタグの内側 |
という風になっています
正直、こんな内容なんてイチイチ覚えていられないですし、最初は意味も分からないと思うので、テンプレートとしてどっかに保存して、必要なときにコピーして使いましょう
HTMLの秘密
ここから先は、無理に分からなくても良い世界です、興味のある人のみ読んで下さい
HTML自体は、プログラミング言語と違って、ロジックを綿密に考えなくても結構簡単に修得出来るところもあって、巷には本当にたくさんのHTML解説ページがあります
そのようなページの多くは、HTML4.01という規格をベースにしていますが、インターネットの技術は日々進歩しています
というわけで、本講座では、現在一番実用度の高いであろう、xhtml1.0strictという規格を教えることにしました
HTML4.01とXHTML1.0という規格は、はそれぞれ姉妹の様な関係にあって、近い物があるのですが、若干違う物があります
今回上げるものもそのウチの一つです
さて、それでは先ほどのHTMLのテンプレートを思い出してみましょう、その最初の2行目を思い出すと、次のようになっていました
<?xml version="1.0" encoding="UTF-8" ?>
(この最初の1行目をXML宣言と言います)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(この2行目の部分をDTDと言います)
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
……
- XML宣言
-
XHTMLはXMLという、1998年に生まれた、比較的新しい規格をベースに設計されています(ちなみにHTMLはSGMLという60年代に生まれた規格をベースにしています)
XML宣言というのは、XMLをベースにしている言語の場合、必ず書かないといけない、XMLのバージョンを示しています
正直、XML宣言については、プログラムでメシ喰っている人でも、コレについて正確に理解することは難しい、非常に奥の深くややこしい世界です。とにかくXMLのバージョンを表している事だけを、頭に止めておきましょう
- DTD
-
DTDというのはDocument Type Definitionの略、日本語に直せば文書型宣言といいます
XML宣言が、XMLのバージョンを表しているなら、DTDの場合はHTMLのバージョンを表しています、一応、最初はそう理解しておけば、誤解はないと思います